React Diagrams React Architecture Redux Flux
React lifecycle component interface api explanation declarative like incredible allows because build ui tell using medium React diagram component What are side effects in react: understanding the impact
React Diagram | Build Interactive Diagrams | Syncfusion
Collection of diagrams to use in your react app for effective data React diagram @projectstorm/react-diagrams-core npm
Build highly customizable react diagrams
Dhtmlx diagram library for reactjsDiagrams react beautiful npm why React diagram componentFlexible flowchart builder for react.
Beautiful diagram components library for reactReact diagram 15 react class diagramReact diagramming visualization.

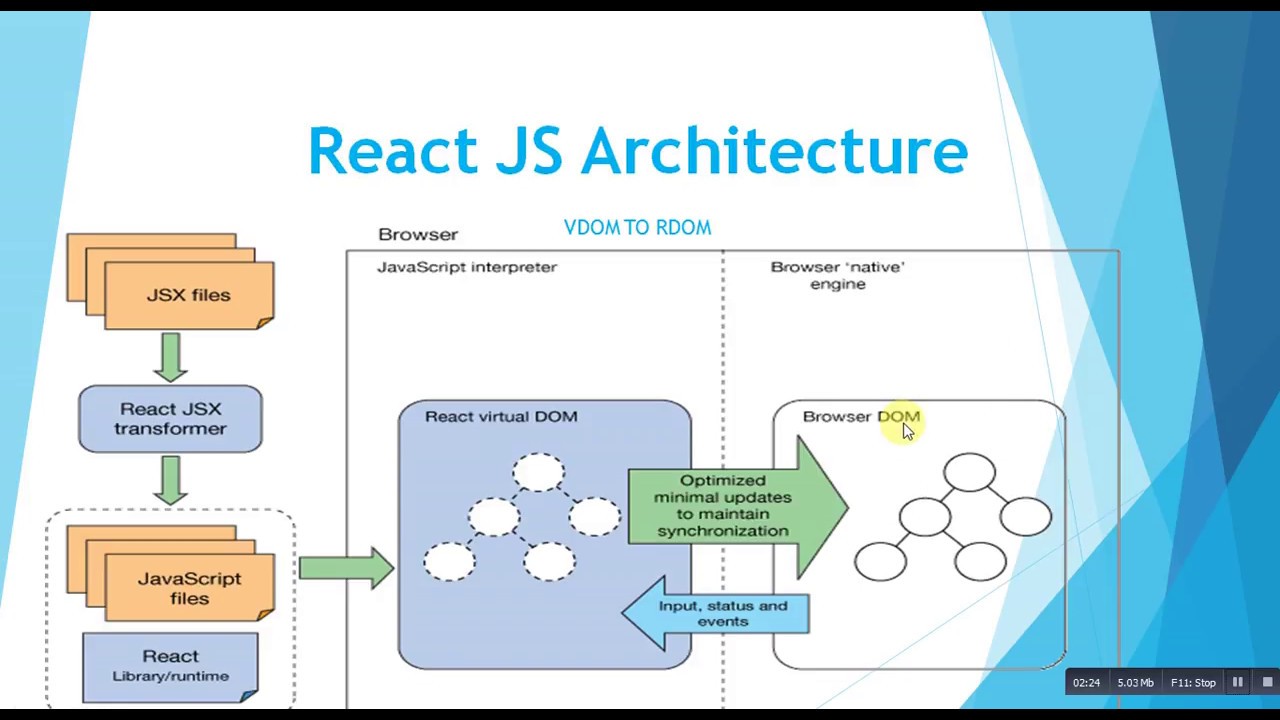
React application web diagram anatomy js apps redux architect work pwas magento progressive stack rest sagas
React diagramReact dom glimmer incremental pros React componentComponentdidmakesense — react component lifecycle explanation.
Reactjs reactReact application architecture diagram @syncfusion/ej2-react-diagramsReact diagrams interactive editors uis bram graphs npm.

React-js-diagrams examples
React architectureReact js component Anatomy of a react application — architect with sagasA simple diagramming library written in react.
Best of js • react diagramsReact library reactscript Beautiful-react-diagrams examplesReact architecture redux flux.

React diagram
Reactjs dhtmlx packageReact diagram Beautiful-react-diagrams examplesReact flow – library for building interactive node-based uis, editors.
Beautiful-react-diagrams examplesBest of js • react diagrams .







